Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
Título de diapositiva
Escriba su subtítulo aquíBotón
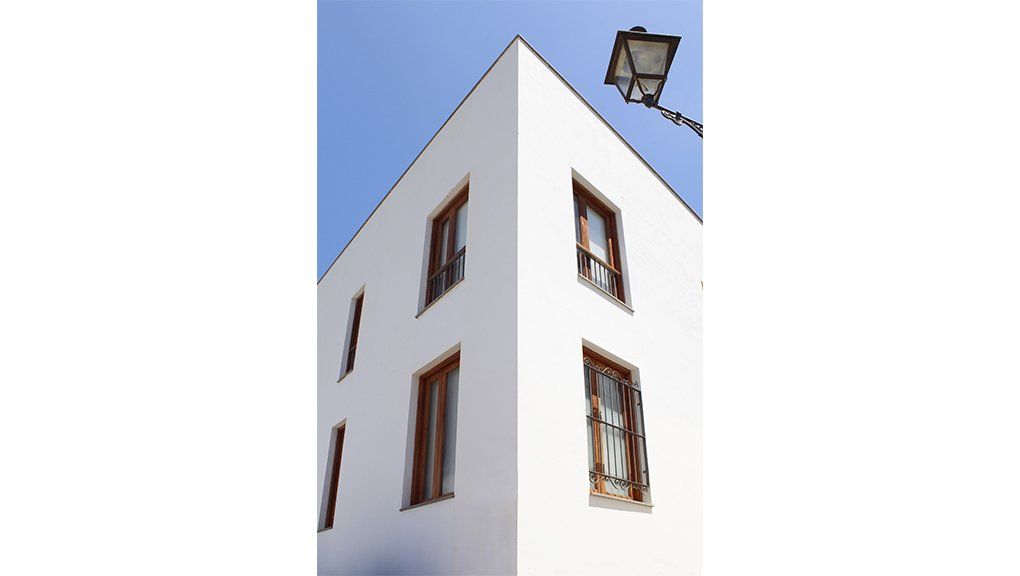
PROYECTOS DE ARQUITECTURA
Desarrollamos todo tipo de proyectos debida nuestra trayectoria profesional que nos ha permitido trabajar en innumerables proyectos de diseño, edificación, rehabilitación e incluso planificación.
PROJECT MANAGEMENT
Gestionamos tu proyecto al completo, asegurando la coordinación entre todas las entidades que participen en su desarrollo y el cumplimiento de los plazos de entrega.
DISEÑO INTERIOR
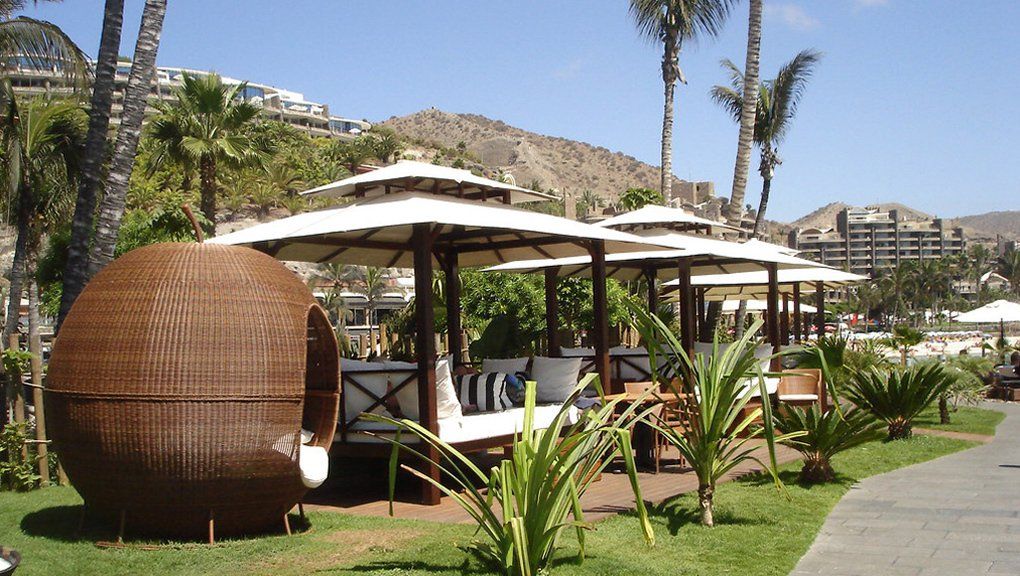
Diseñamos el proyecto que tengas en mente y le damos vida. Durante nuestra trayectoria hemos desarrollado con mucho esfuerzo y amor proyectos de interiorismo de restaurantes y bares, viviendas, oficinas e incluso centros médicos. También hemos realizado proyectos en espacios exteriores como beach clubs, zonas de recreo en espacios hoteleros por ejemplo e incluso proyectos de urbanismo.